How to Upload Pdfs to Zoho Creator
Understand file upload field
The File Upload field enables your users to upload a file while submitting their data through your form. Your users can select the file either from their device (in the device'south local storage) or from any of cloud storage services we back up. The following is how a file upload field looks on a form:
- When a user accesses from a spider web browser:

- When a user accesses from a phone or tablet:

Size Limits
- When a user accesses from a web browser, the file upload field accepts a file up to fifty MB
- When a user accesses from an iPhone or iPad device, the file upload field accepts a file up to fifty MB
- When a user accesses from an Android device, the file upload field accepts a file up to five MB
The files that your users submit through your form are counted towards your account'due south storage limit. Visit your business relationship's usage details page to view the electric current storage details.
Uploaded file'southward proper noun
When your users upload a file to this field, the file'south proper name is set in the following format:
<unique_number>_<uploaded_file_name>
- The file's proper noun is prepended by an underscore (_) and a system-generated number that uniquely identifies that file in your account
- The file'south proper noun will automatically be trimmed when it exceeds 150 characters
- Whitespaces and other special characters, excepting hyphens (-), will be replaced by an underscore (_).
On accessing from a web browser
The following is an instance of a file upload field when a user accesses from a web browser. Subject to the browse options you enable for your field, your users tin upload a file:
- From local storage
- From Zoho Docs
- From Google Drive
![]()
To upload a file from local storage
- Click the upload icon. This will launch the device'southward file manager.
- Select the required file.
Alternatively, y'all can drag and driblet the required file in to the field.
To upload a file from Zoho Docs
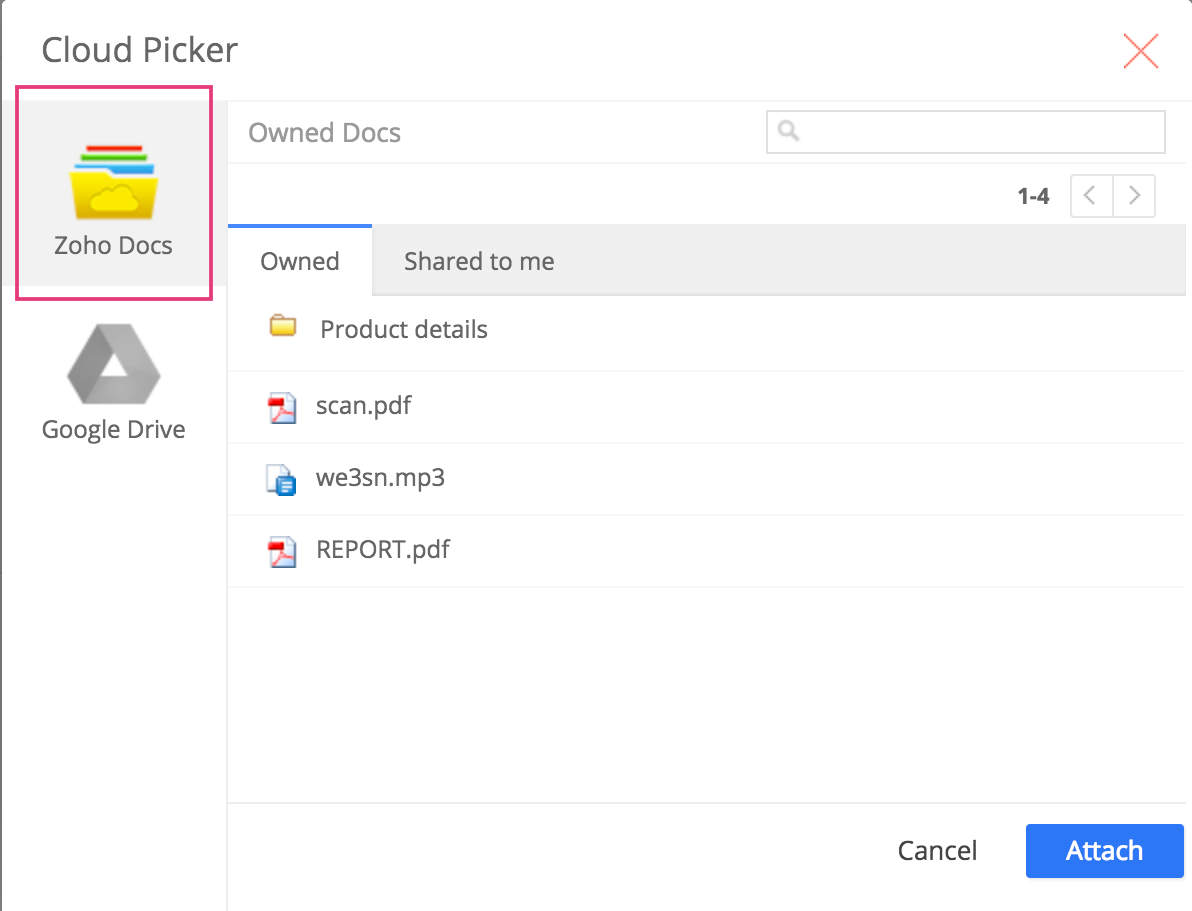
- Click the cloud picker icon. TheCloud Picker pop-up window will appear, displaying all the files and folders present in your Zoho Docs.
- Select the required field, then clickAttach.

To upload a file from Google Drive
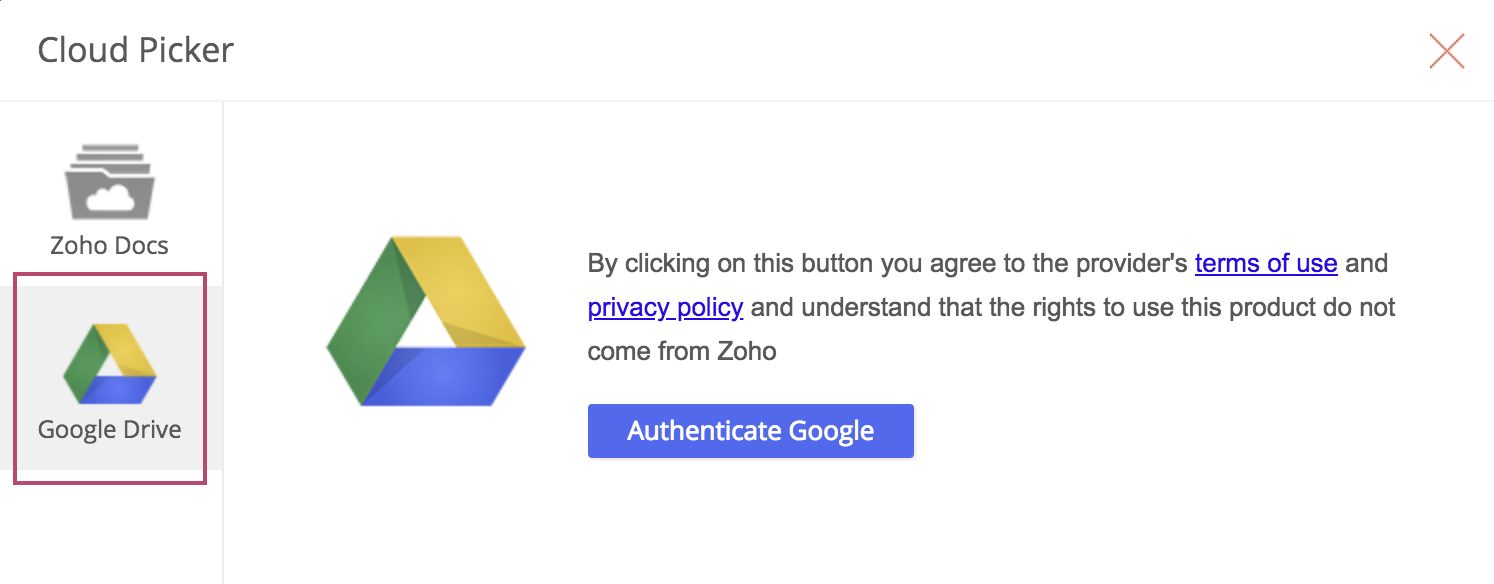
- Click the cloud picker icon. TheCloud Picker pop-upward window will appear.
- SelectGoogle Drive on the left. If y'all previously continued with your Google account, the files and folders from your Google Drive will be displayed, and y'all will be taken to footstep six.
- Click Authenticate Google.

- Enter your Google account's credentials.
- Grant Zoho Corp the permission to view and manage the files in your Google Drive. Upon a successful connexion, all the files and folders from your Google Drive will appear.
- Select the required field, then clickAttach.
Annotation:
- The end users can connect with multiple Google accounts via theSign in as a different user button near the top-right corner of theCloud Picker popular-up window.
- The end users will be able to upload files from their Google Bulldoze, if Zoho has access to their Google accounts. Refer to this page to acquire more than, including removing this access.
On accessing from a phone or tablet
The following is an example of how a file upload field looks when a user accesses from a phone or tablet. Your users volition be able to:
- Upload a file
- Upload a photo from their device's gallery
- When using iOS 13.0 and after, scan photos and upload them as a PDF file

To upload a file
- Tap the file upload field, then tap Browse. This will open the recently accessed files in your user's device.
- Select the required file.
To upload a photo
- Tap the file upload field, and so tap Cull Photo. This will open the device'south photo gallery.
- Select the required photo. This volition shut the photograph gallery and let the end user preview the selected photo.
Scan photos and upload as a PDF
Users of iOS 13.0 and afterward will be immune to scan multiple photos and upload them every bit a PDF to the file upload field.
- Tap the file upload field, and then tap Scan Document.
- Capture the required images and click Salve.
Field properties
You can perform the post-obit customizations for the user feel of the file upload field on a form:
- Set the browse options: This defines the sources from which your users volition be able to select the file when they access the file upload field.
- Local Computer enables your users to upload a file that'south stored in their device—computer, telephone, or tablet
- Zoho Docs enables your users to upload a file from their Zoho Docs
- Google Drive enables your users to upload a file from their Google Drive
- Customize the field proper name and field link name of this field
- Brand it mandatory for your users to upload a file in this field
- Show the field simply to the app'southward admin (and hide it from other users)
- Prepare the field size
- Describe this field using a tooltip or a help text
Downloading files
- URL format to download a file — ane at a time
- File download tool — for bulk download
URL format to download a file
A file stored in the file upload file can be downloaded using the following URL:
https://<domain>/<account_owner_name>
where,
- domain will exist DC-specific. For example, you'll need to use creatorexport.zoho.com if your business relationship is in Zoho'southward U.s. information heart, and creatorexport.zoho.european union if in the Eu information eye.
- account_owner_name contains the user proper name of the Creator awarding's business relationship owner and the link name of the application.
- reportLinkName is the link name of the report where the respective file upload field is displayed.
- fieldLinkName is the link proper name of the corresponding file upload field. Click here to acquire more almost the script name for a field.
- fileName is the corresponding file's name. Larn more
For example, imagine that you've built aCandidate Recruitment app. In this application, you have created a form named Candidate Details, where your users will enter the required details and upload their resume. When yous access theCandidate Details report, you may desire to view their resumes. To do this, y'all can configure a custom activity in your written report such that when you click the button Download resume, the resume is downloaded equally a file. This custom action has the above URL format constructed as follows:
BaseURL = "https://creatorexport.zoho.com" + zoho.appuri + "<reportLinkName>/<fieldLinkName>/download" + input.<fieldLinkName>;
openURL( BaseURL, "window type");
where,
- BaseURL is a variable that refers to the URL you have constructed
- zoho.appuri returns the awarding details in the format:
/<account_owner_name>/<application_link_name>/ - input.<fieldLinkName> returns the filename of each file stored in the corresponding file upload field
- The openUrl Deluge job is used to redirect the user to the specified URL. This URL can exist opened in the aforementioned window, new window, parent window, popup window, or iframe
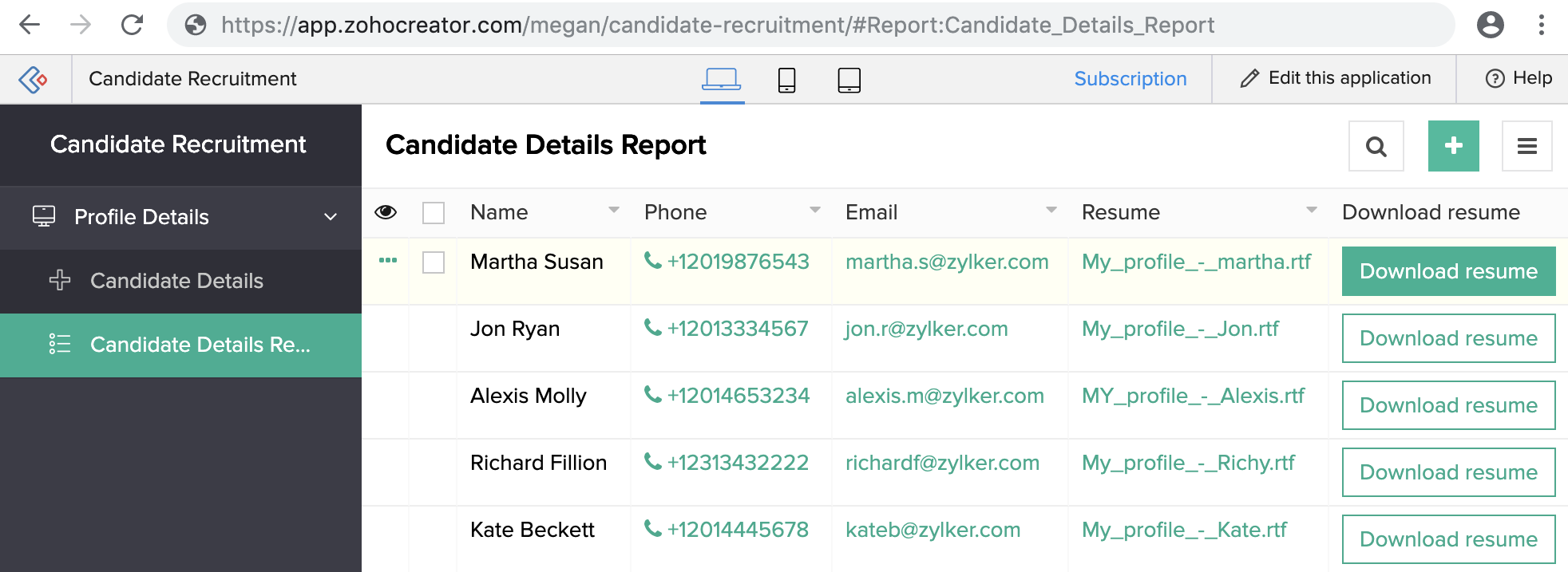
Now, when y'all access theCandidate Details written report, you can see the Download resumepush button:

In the above paradigm, Megan is the <account_owner_name> and candidate-recruitment is the <application_link_name>
Tip: This URL format tin can exist used to download files from the field upload, image, audio, video, and signature fields.
Download files in bulk using the file download tool
Annotation:
- The file download tool supports download of files from file upload, image, and signature fields as of at present. You lot cannot download the files if these fields are in a subform inside the parent form.
- This tool is currently simply supported for Windows.
- Ensure that y'all have ten or fewer authtokens in your accounts.zoho.com to avoid whatever username or countersign-related errors
Zoho Creator provides a tool that enables you to download all the files stored in a file upload field, at in one case. To use this tool:
- Download the tool and run it. Ensure to download the right tool:
As announced recently, this tool will be completely phased out by November 30, 2020. Please reach out to us at support@zohocreator.com for file download related queries.
- Enter your Zoho Credentials, then click Sign In:

- Alternatively, you can use a pre-generated awarding-specific countersign and the email address used to log in to your Zoho business relationship to sign in to the filedownloader.exe tool.
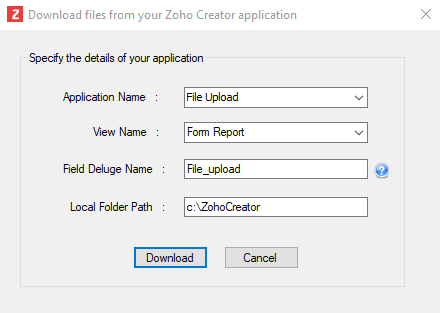
- Select the required Application Name. This is the application containing the uploaded files.
- Select the requiredView Proper name. This is the report in the specified application containing the files.
- Enter the Field Deluge Name. This is the field link name of the required file upload field. Click on the "?" icon to view field drench names in your applications.
- Specify the Local Binder Path. This is the folder where your files volition be saved.
- Click Download.

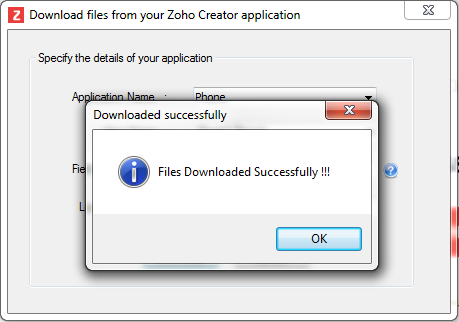
In one case all the files have been downloaded, a success message volition popular up. The downloaded files will be stored in the folder specified in the tool.

Known limits
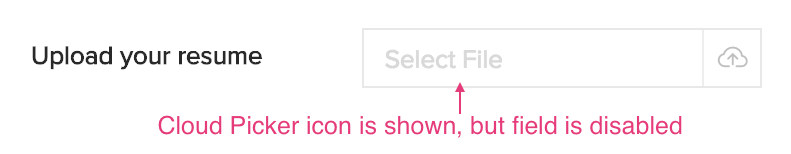
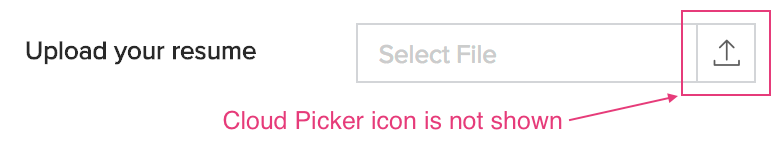
When yous access file upload fields via a grade's published URL or the client portal:
- The field volition exist disabled when information technology is configured to only have a file from cloud storage services (Zoho Docs and Google Bulldoze)

- Your users volition but have access to the upload icon when the field is configured to accept files from both, local and cloud storage

Source: https://www.zoho.com/creator/newhelp/forms/fields/file-upload/understand.html
0 Response to "How to Upload Pdfs to Zoho Creator"
Publicar un comentario